Revamping the UI/UX for Digisafe - A Digital Asset Management Platform
- Client
- Digisafe
- Industry
- A Digital Asset Management Platform
- Services
- UI/UX Design
CASE STUDY
Client Overview
Digisafe is an online digital asset management platform designed for enterprises to store, manage, and distribute digital assets efficiently. The platform enables teams to collaborate, maintain brand consistency, and speed up the creative process through seamless digital asset management. However, Digisafe faced several challenges with its existing user interface and user experience, which led them to seek a revamp to improve usability, streamline workflows, and enhance the overall user experience.

Challenges
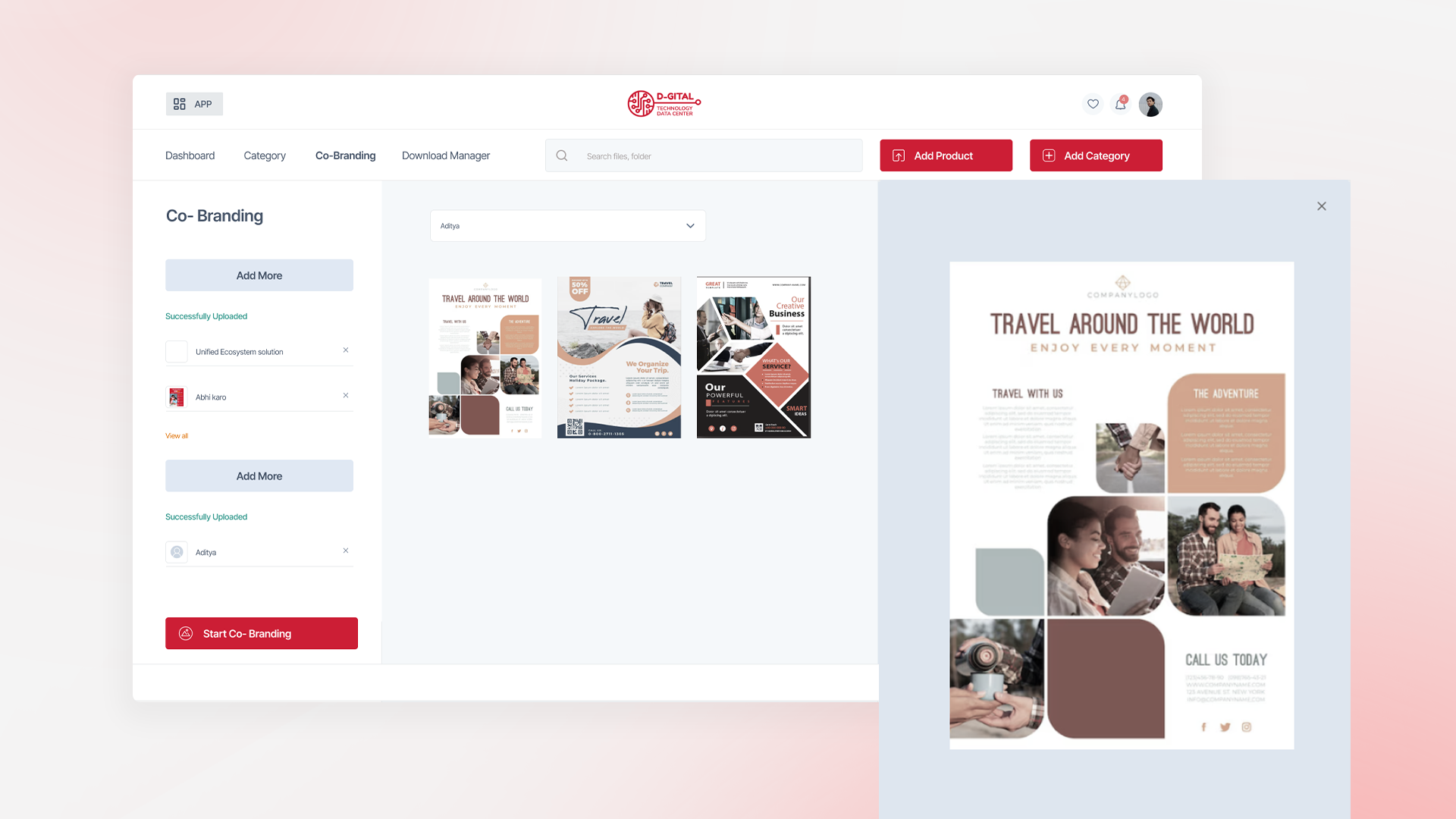
- Defining Workflow for Co-Branding of Assets:
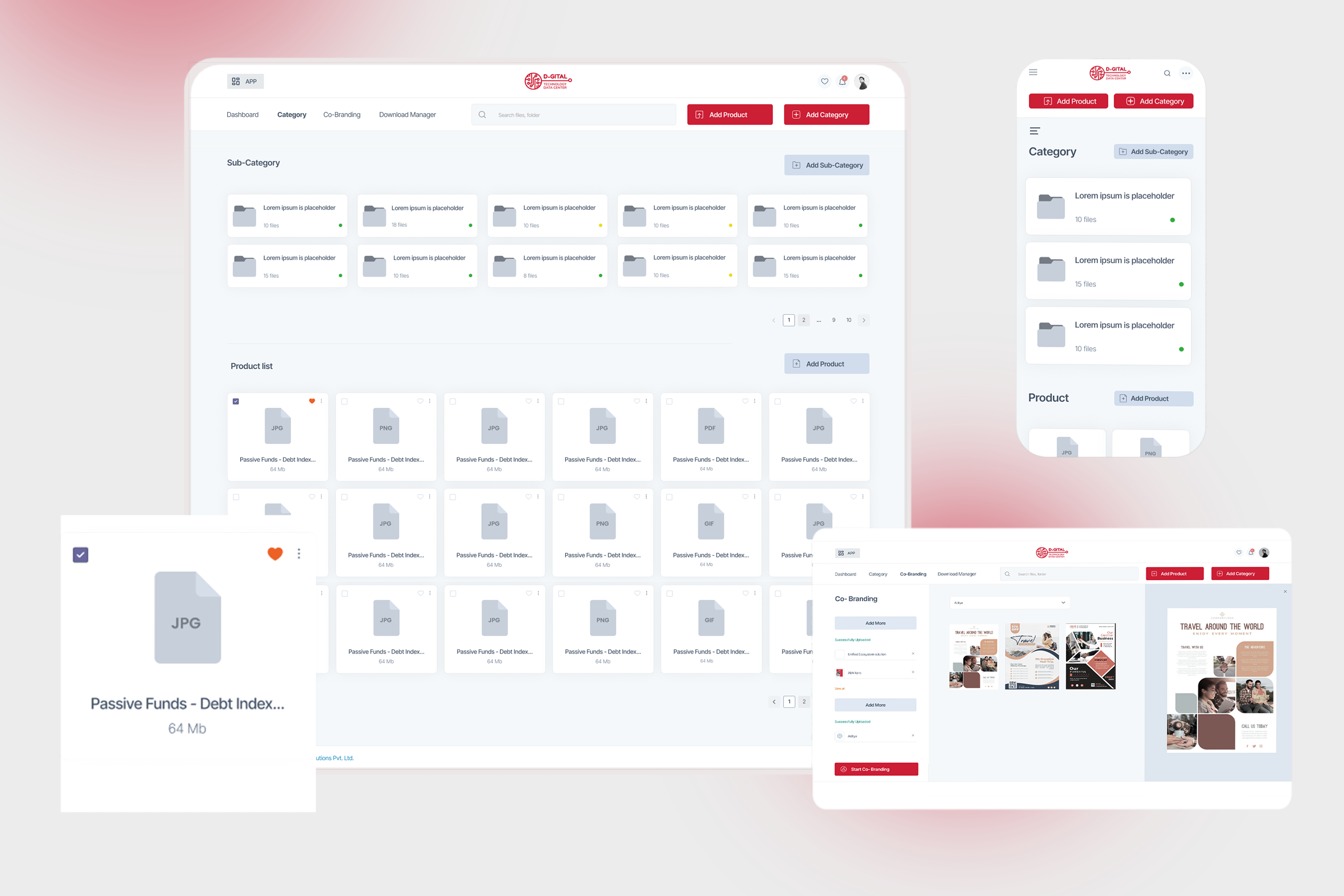
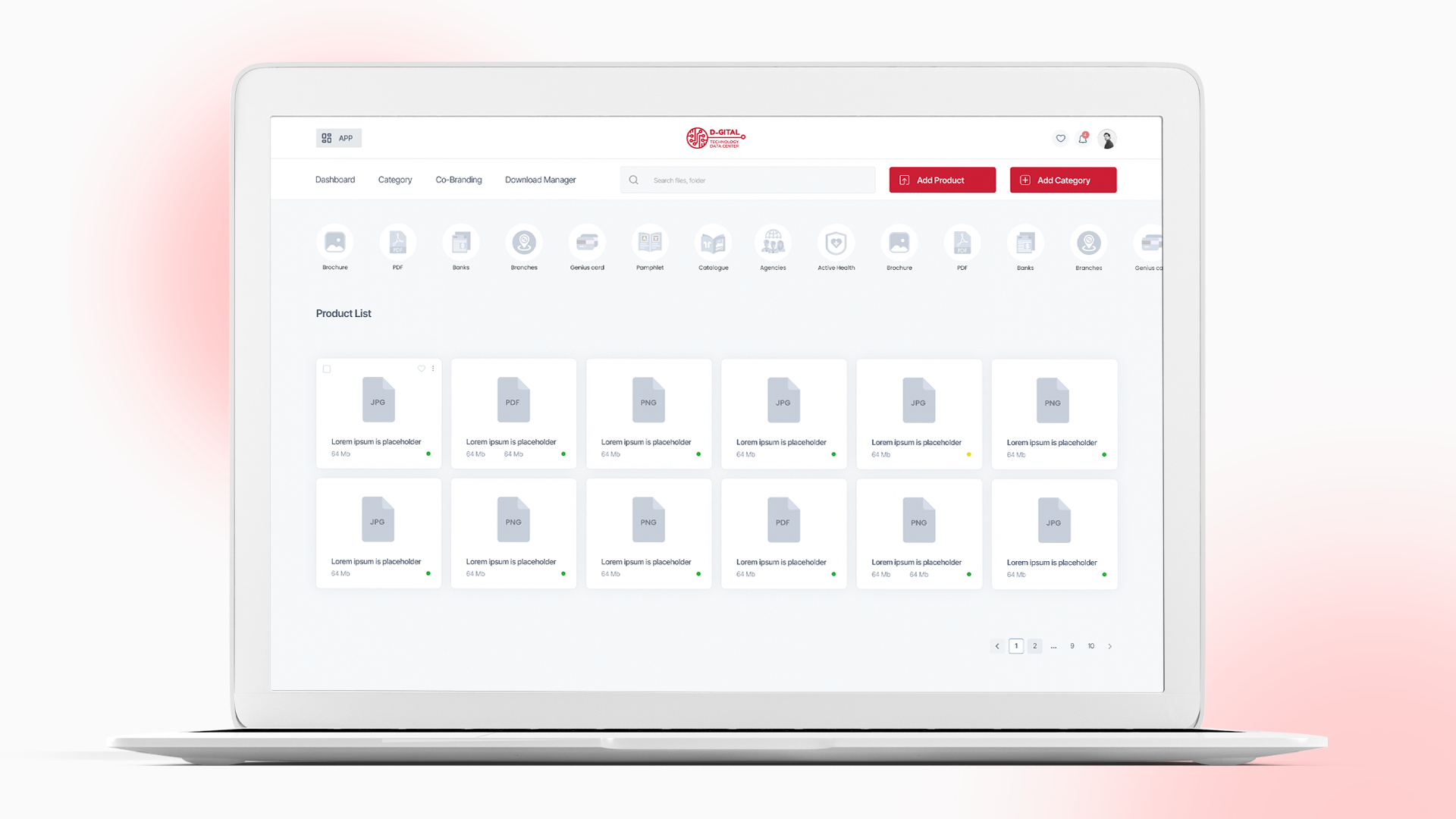
One of the primary challenges was to define a clear and intuitive workflow for how co-branding of assets would be managed. The goal was to simplify the process for users to co-brand assets while maintaining brand guidelines and ensuring consistency. - Designing Easy Search, Filters, and Asset Creation for Users:
The platform needed to provide an easy-to-navigate interface for users to search and filter through a large repository of assets. Additionally, creating new assets needed to be a simple process for users, ensuring a smooth experience from discovery to creation. - Nesting of Assets for Better Organization:
Digisafe required an efficient way to nest assets within the platform to improve organization and accessibility. This nesting feature needed to be both flexible and intuitive, enabling users to categorize and find their assets quickly without a steep learning curve.

Approach and Workaround
To address these challenges, we followed a structured design approach, focusing on user-centered design principles and iterative prototyping.
- Flowcharts and Wireframes for Exploring Possibilities:
We began by creating detailed flowcharts to map out various user journeys and workflows for each identified challenge. This helped us visualize different possibilities for the co-branding process, asset search, filtering, creation, and nesting. By analyzing these flows, we could identify potential pain points and areas for improvement. - Shortlisting the Most Effective Flows:
After extensive brainstorming sessions and discussions with key stakeholders, we shortlisted the most effective and intuitive workflows. We focused on minimizing steps, reducing complexity, and ensuring that each workflow aligned with user expectations and the overall objectives of the platform. - Design and Development with a Focus on Ease of Use:
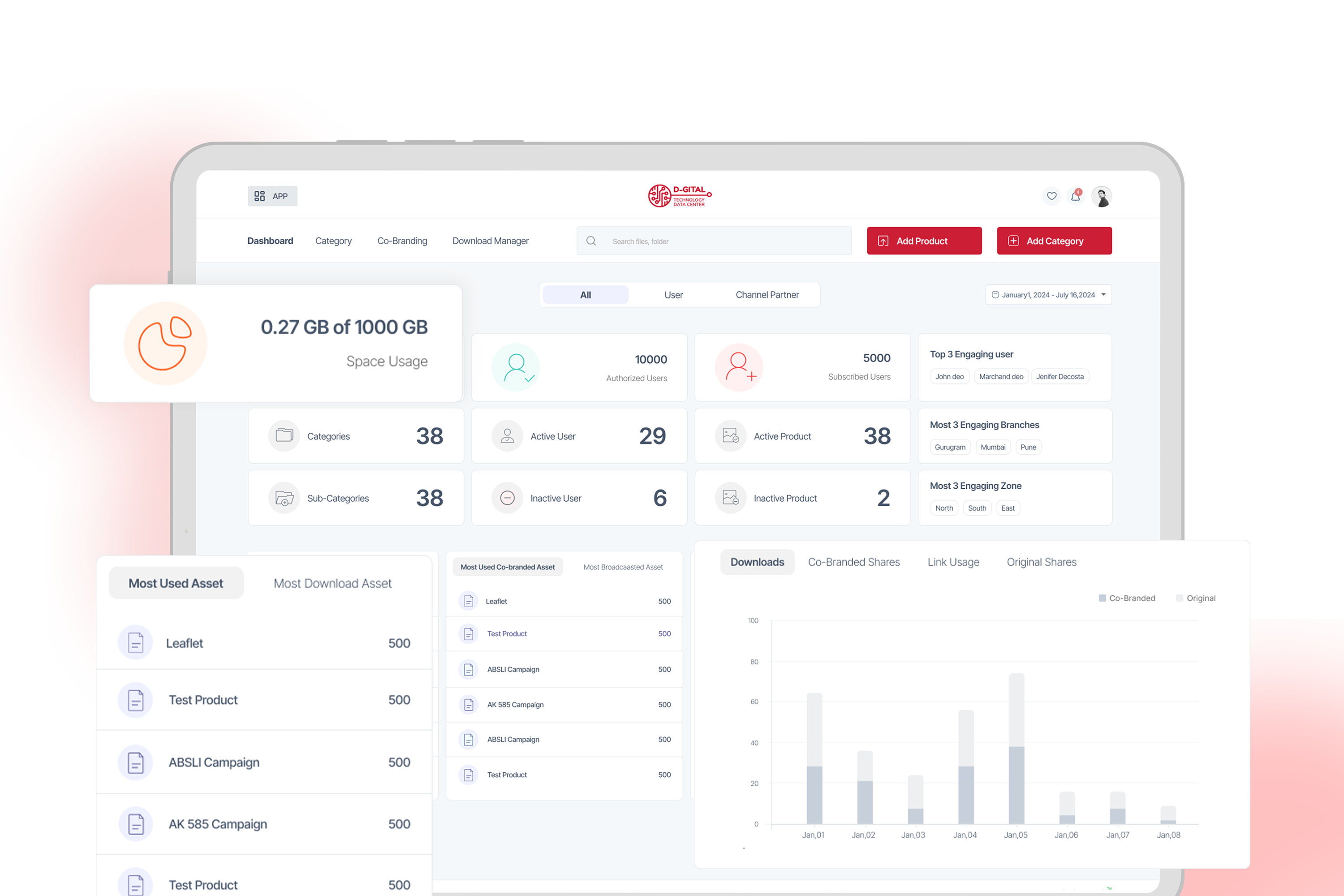
Once the workflows were finalized, we moved on to the design phase. Our team developed a series of wireframes and prototypes that were tested with real users to gather feedback. The design aimed to be clean, modern, and highly usable, with a focus on providing quick access to key functionalities, such as co-branding, asset search, filtering, creation, and nesting.

Results
The revamped UI/UX for Digisafe has led to significant improvements in user satisfaction, efficiency, and overall platform adoption. Some of the key results include:
- A 35% increase in user engagement with the platform due to the simplified workflows and intuitive interface.
- A 50% reduction in time spent on searching and filtering assets, thanks to the advanced search and filtering options.
- A 40% improvement in the co-branding process, with users now completing tasks faster and with fewer errors.
- Positive feedback from stakeholders on the ease of use and the ability to nest and organize assets effectively.

Conclusion
The successful revamp of Digisafe’s UI/UX has made it a more user-friendly and efficient digital asset management platform for enterprises. By focusing on user-centric design and iterative testing, we were able to deliver a solution that not only met the client’s expectations but also provided tangible improvements in usability and performance. Digisafe is now better positioned to serve its users with a robust, intuitive, and scalable digital asset management experience.
In summary, digital product design is a broader field that encompasses the entire product lifecycle, while UI/UX design focuses specifically on the user interface and experience. Both roles are essential for creating successful digital products, and they often work together to ensure that the product meets both business and user needs.
Looking for a top-notch UI/UX design agency in Mumbai India? Our team at Emerge of experienced designers offers comprehensive UI/UX design services tailored to your specific needs. From creating intuitive interfaces to enhancing user experiences, we’ll help you build exceptional digital products. As one of the best UI/UX design companies in India, we’re committed to delivering innovative solutions that drive engagement and success.