
Digy 4 Dashboard Case Study
- Client
- Digy 4
- Industry
- Cross-browser testing
- Services
- UI, UX, Design Elements, Iconogrpahy
CASE STUDY
About the client:
Our client Digy4 offers a cross-browser testing where you can run automation to test your websites/web apps on cross browser and mobile devices with the help of emulators.
Problem:
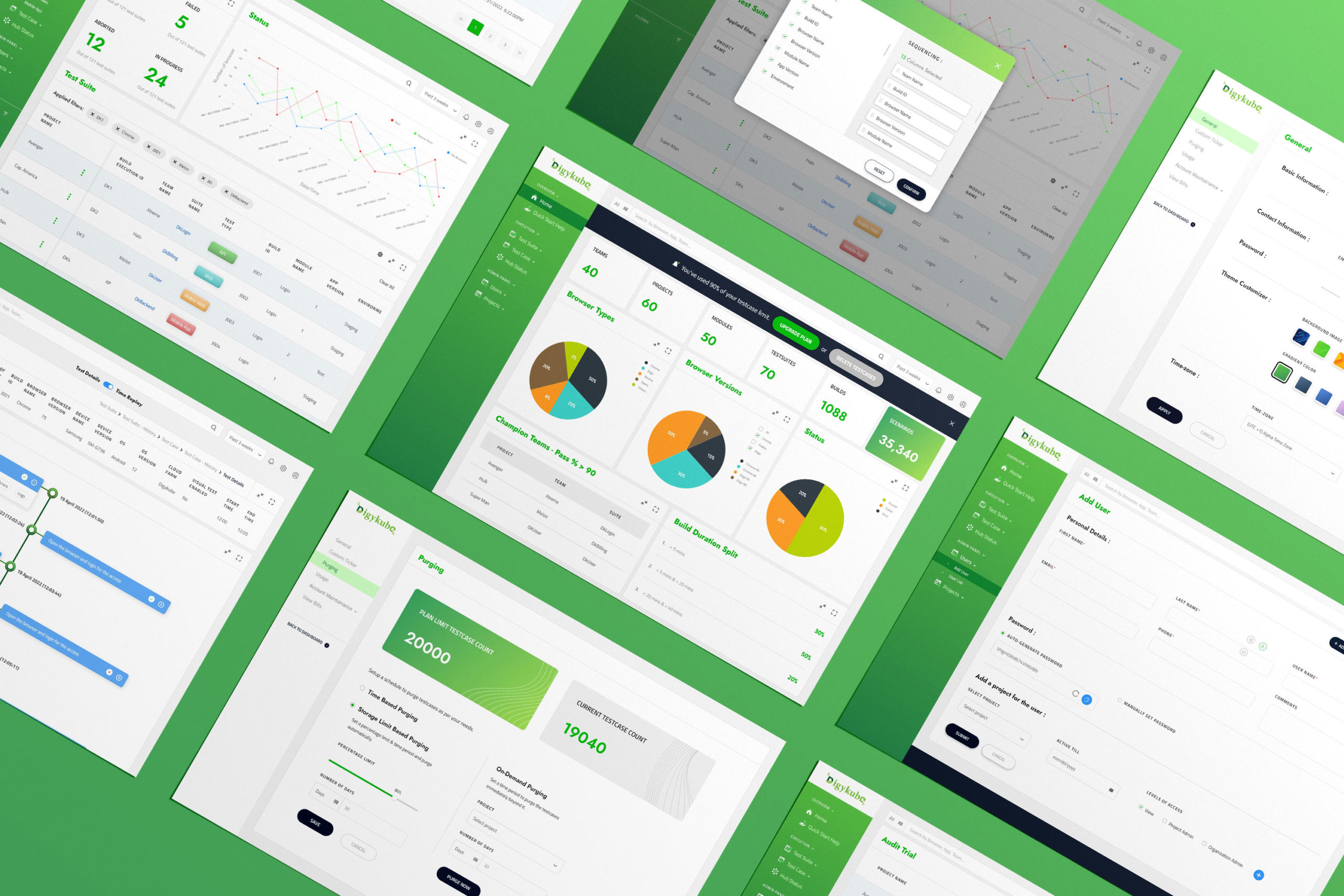
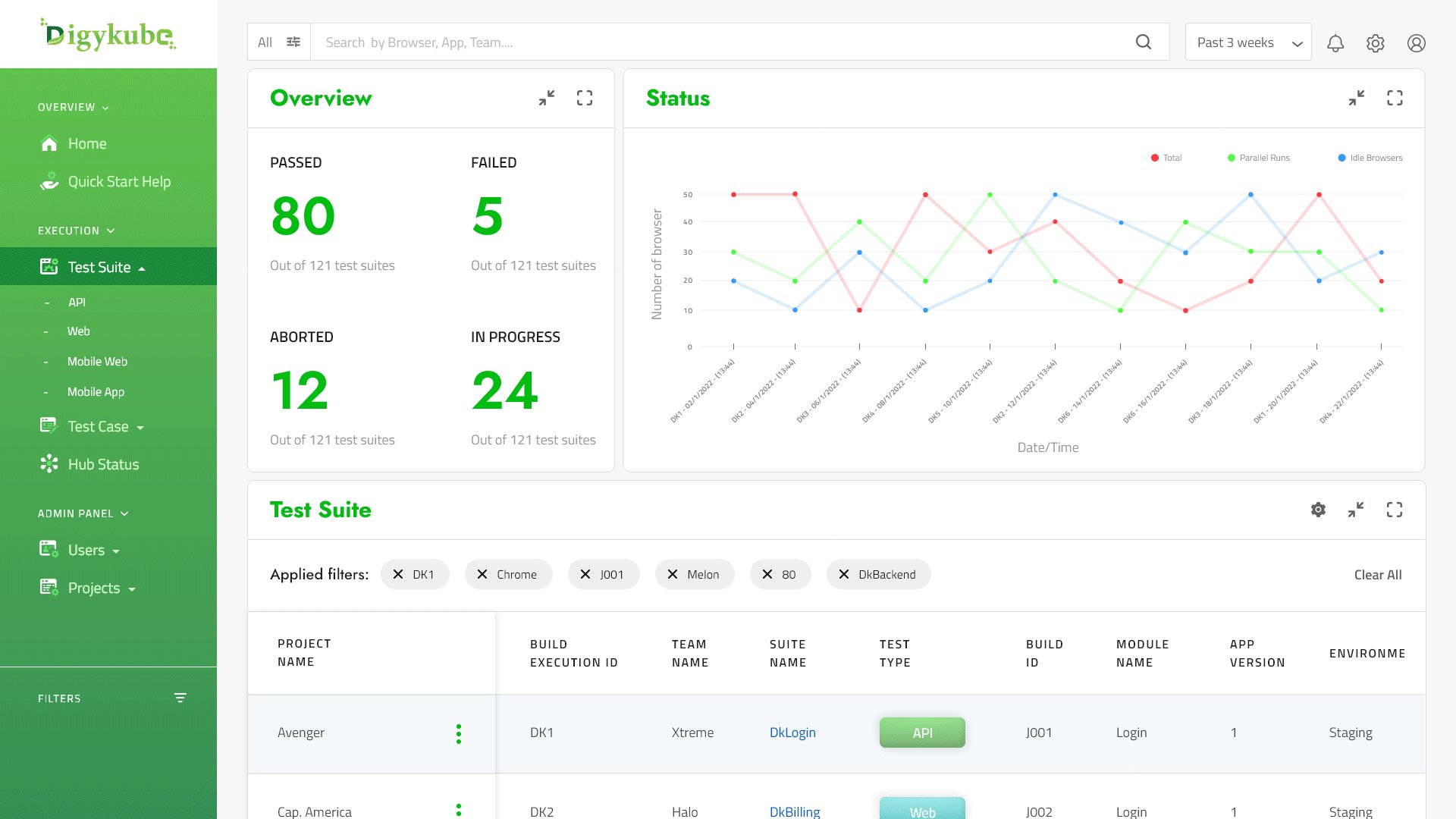
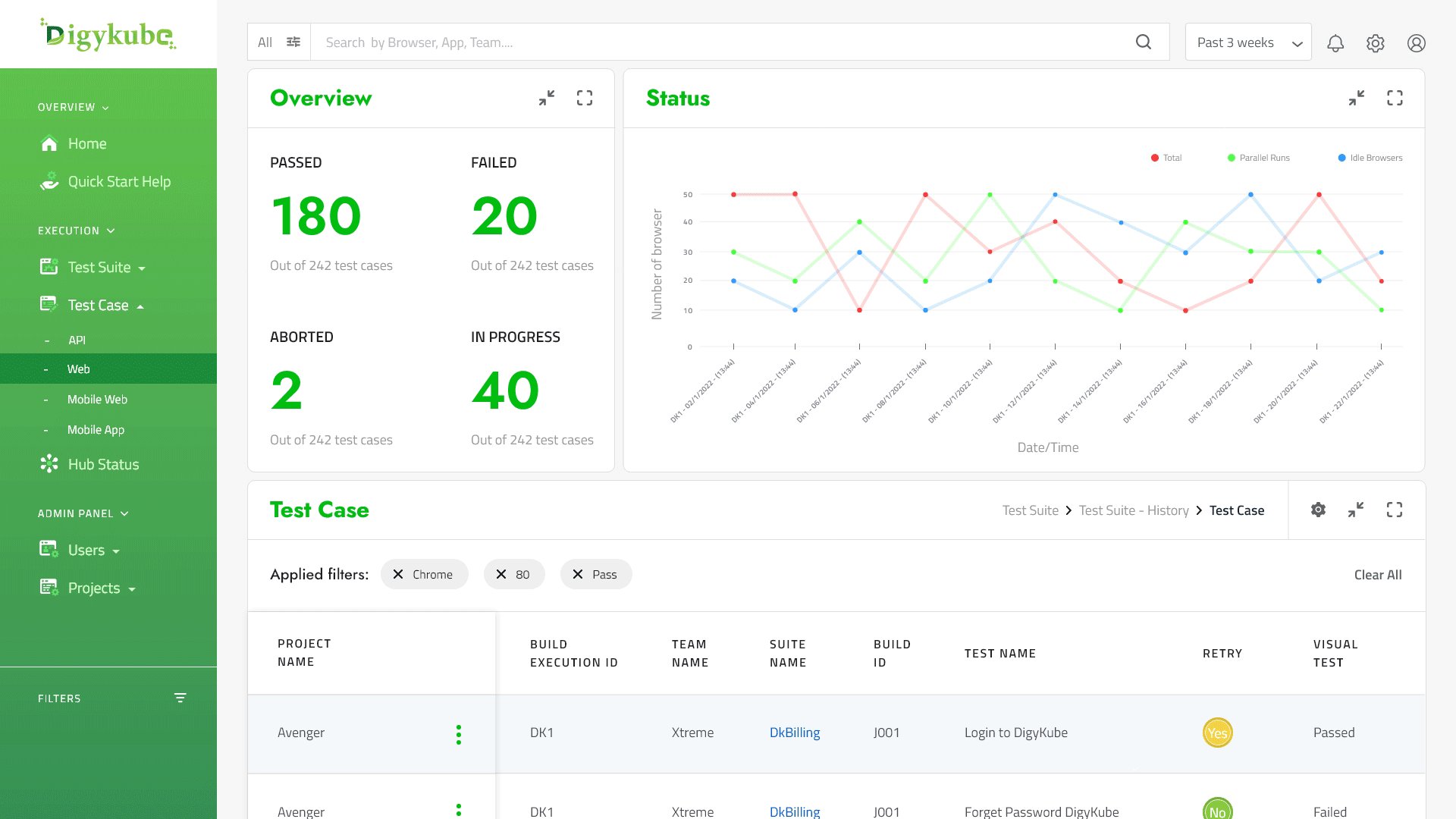
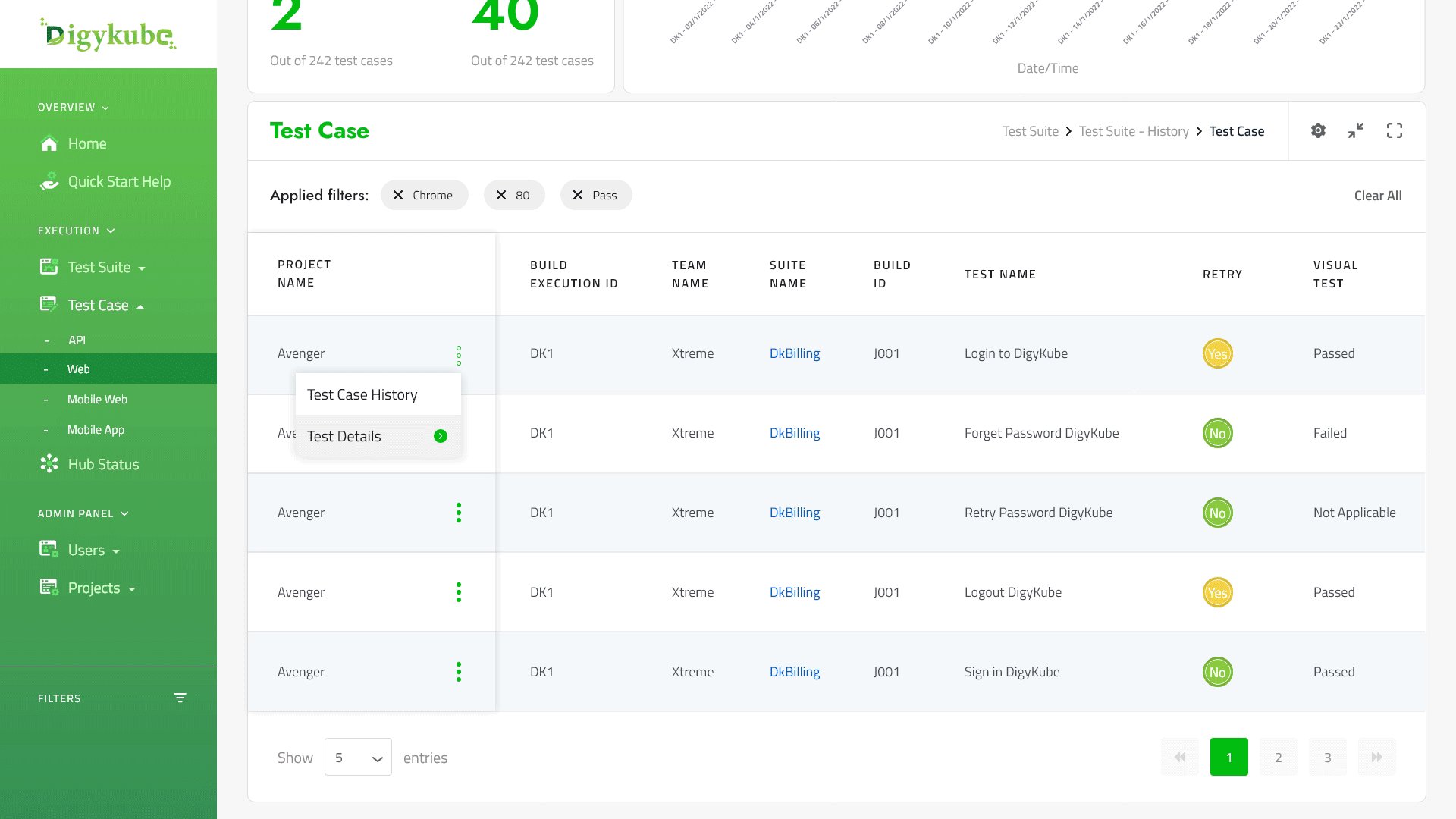
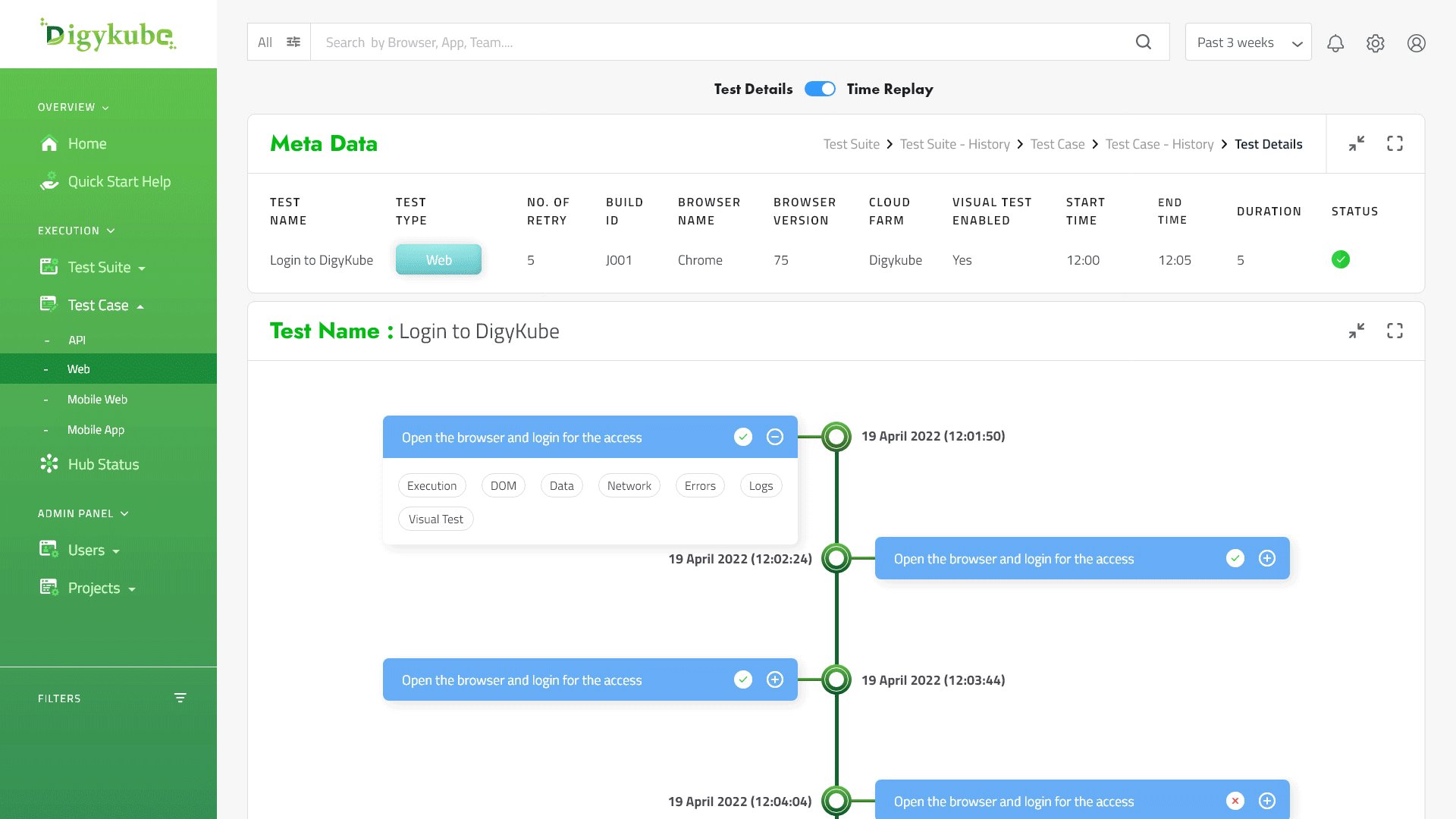
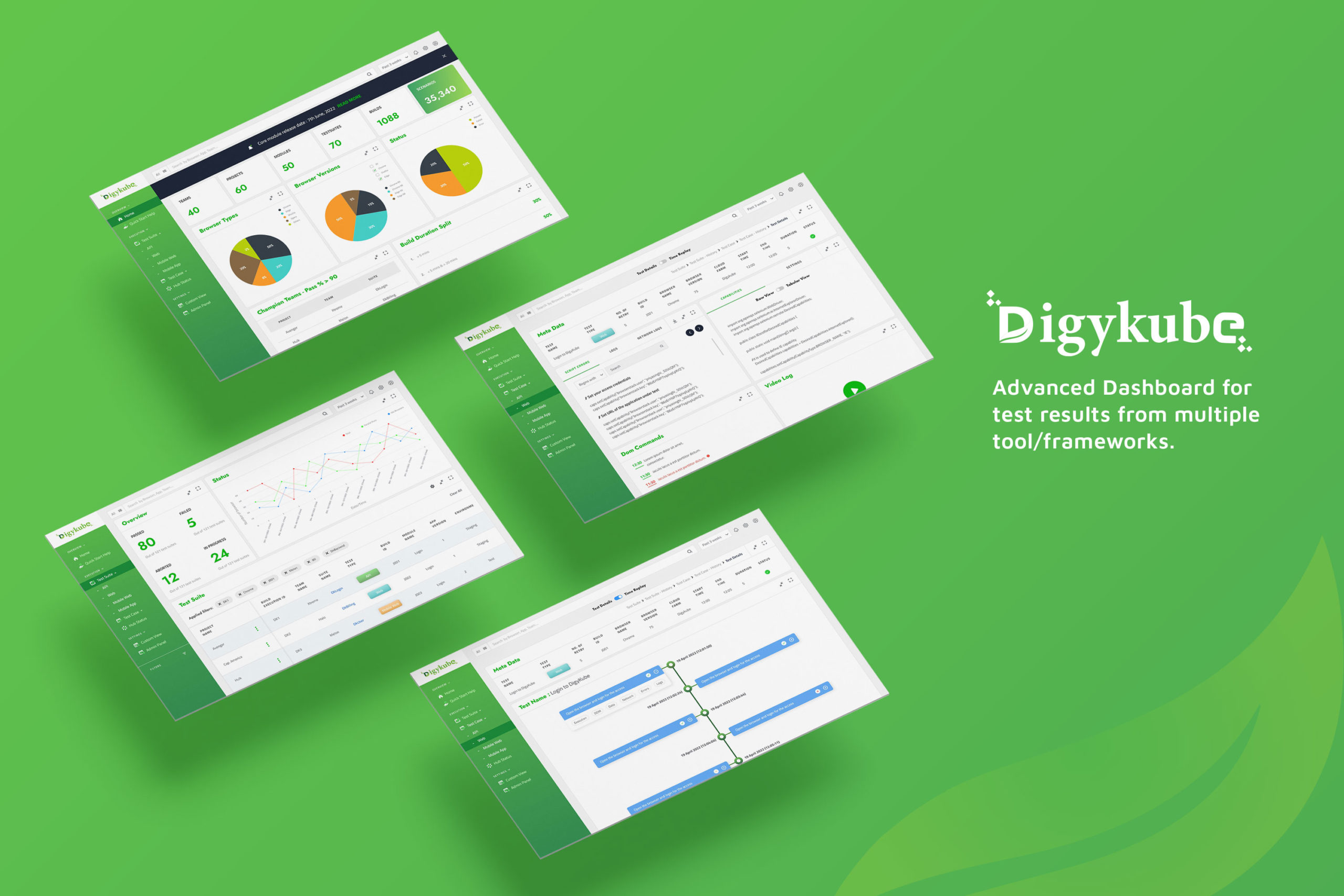
Digy4 wanted to create and design an advanced dashboard with a main goal to view of all result parameter of specific test in one screen. The main objective was to have a platform to view all the passed and failed testcases with session replay and having suitable filters for the multiple testcases and test suites with an easy navigation path through various screens.
Solution:
After gathering the information and details from the client, we started the work from the core, trying to get deep understanding about how this system works and provides most of the output to the testers. We conducted many brainstorming sessions with the client and incorporated a strategized approach for navigation along with understanding the user journey for a seamless flow in the dashboard.
Use cases:
- User should be able see all the passed, failed, skipped testcases count with in depth details of it.
- User should have a filter to see the status of all the testcases of a particular time period along with the changes happened during runtime in the form of a graph.
- There should be a mega filter though which user can filter data as per the data columns and also have the ability to sequence the data columns or decide its visibility.
- The results should show all the possible output along with all the script errors, logs and session replay to exactly see at what moment the error occurred, cause of error or what output came out.
- Admin should have the ability of a user and project to add, view, edit or deactivate accordingly along with project assigning to a specific user.
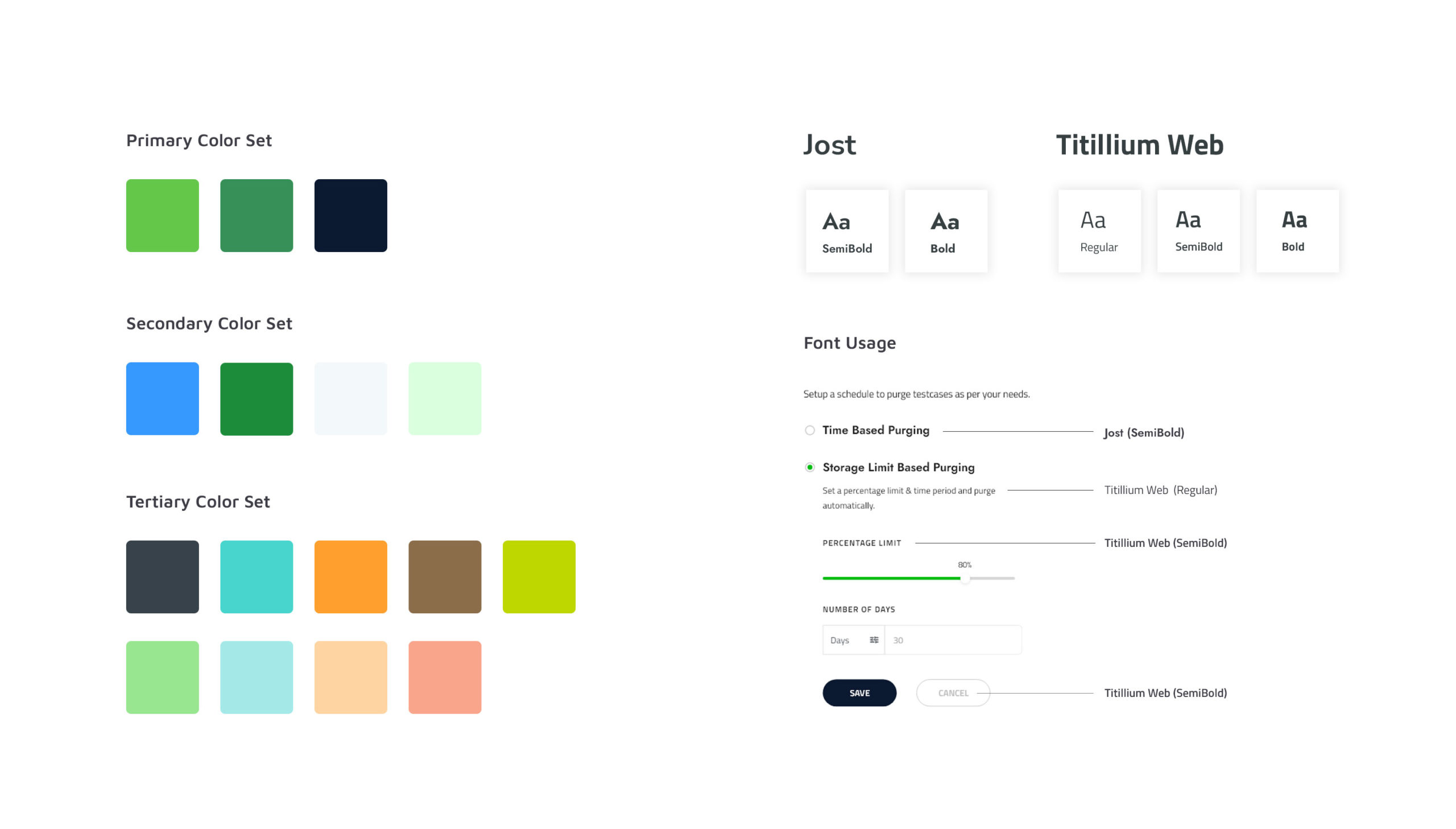
Brand Colors and Typography