Ecommerce Website Design: 10 Inspiring Examples to Boost Sales & Trust

First Impressions Matter When Building Trust with Your Customers
In today’s competitive online landscape, a stunning and user-friendly ecommerce website design isn’t just an aesthetic choice – it’s a strategic investment. By creating a website that delights visitors, you can elevate the perceived value of your products and drive sales.
You only have a single shot to make a good first impression, and in the world of ecommerce, that impression is made within seconds of a customer landing on your website. Studies show that 75% of a customer’s perception of your store’s credibility is based on design. In other words, a well-designed website builds trust, which translates to sales.
So how does great design look like for an ecommerce store?
- Building trust with the customer
- Creating a visually compelling experience
- Focusing on responsive design for mobile and desktop
- Designing clear navigation
1. Building Trust with Your Customers
- Include Contact Information
- Offer a Clear Return Policy
- Showcase Customer Reviews and Testimonials
- Incorporate Trust Signals
Include Contact Information
Make it easy for customers to reach you. Include your email address, and if possible, a phone number and physical address on a dedicated “Contact Us” page and in your website footer. This simple step shows potential customers they’re buying from a legitimate business.
Offer a Clear Return Policy
A return policy not only makes customers feel comfortable buying from you, but it can actually boost sales. By eliminating worries about returns, you can reduce shopping cart abandonment and instill confidence in your customers.
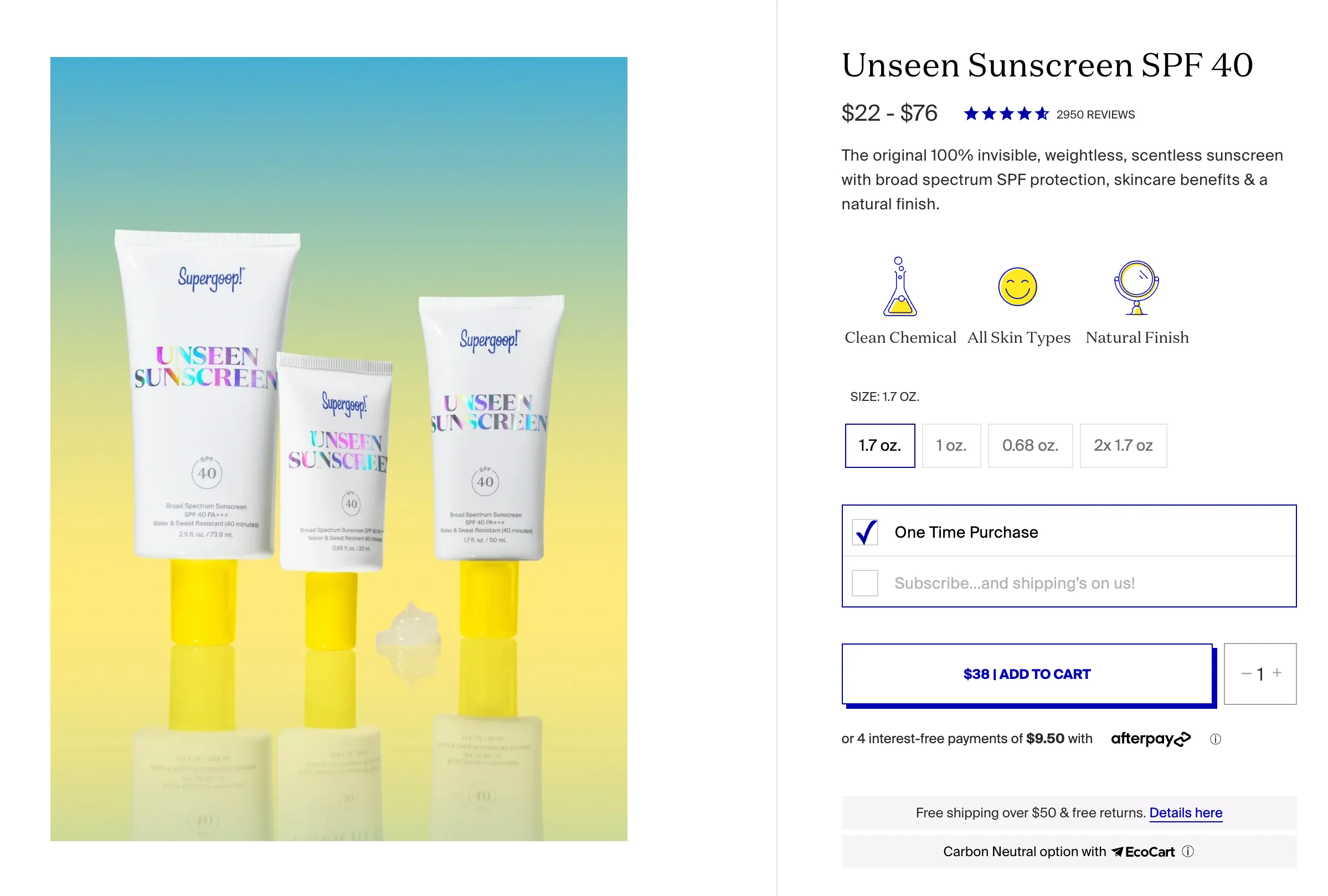
Supergoop have a comprehensive returns page and self-directed returns portal, it also boasts its free returns policy on every product page.
Showcase Customer Reviews and Testimonials
Let your happy customers speak for you! Integrate customer reviews and testimonials throughout your site. Many ecommerce platforms offer apps that allow you to easily import content like customer photos, Instagram feeds, and reviews directly onto your website. These elements all send a powerful signal to potential customers that your brand is trustworthy.
Incorporate Trust Signals
For new businesses, building trust can be a challenge. Adding trust signals to your website design can provide that extra layer of transparency and alleviate customer apprehension. Here are a few trust signal ideas:
- High-Quality Images: Professional product photos showcase the quality of your offerings and allow customers to get a feel for your products before they buy.
- Technical Certifications: Display badges and logos that verify security measures and industry compliance.
2. Crafting a Visually Appealing Experience
When it comes to online sales, perception is everything. People form their initial impression of your store in milliseconds. Here’s how to make that impression count:
Stunning Product Photography: Product photos are your online ambassadors. Use high-quality images shot from multiple angles on a clean background. Consider lifestyle photos to showcase your products in use and illustrate how they fit into a customer’s life.
Use of Color: Color is a powerful tool that can evoke emotions and draw attention to specific areas of your website. Use color strategically to guide customers on their journey through your site and enhance accessibility.
Fonts: The fonts you choose can communicate the personality of your brand. Stick to a maximum of two fonts and establish a clear hierarchy between them for headings and body text.
Psychological Design and Visual Hierarchy: By strategically placing elements, colors, and text, you can subtly influence customer decision-making and guide their eye flow throughout your website.
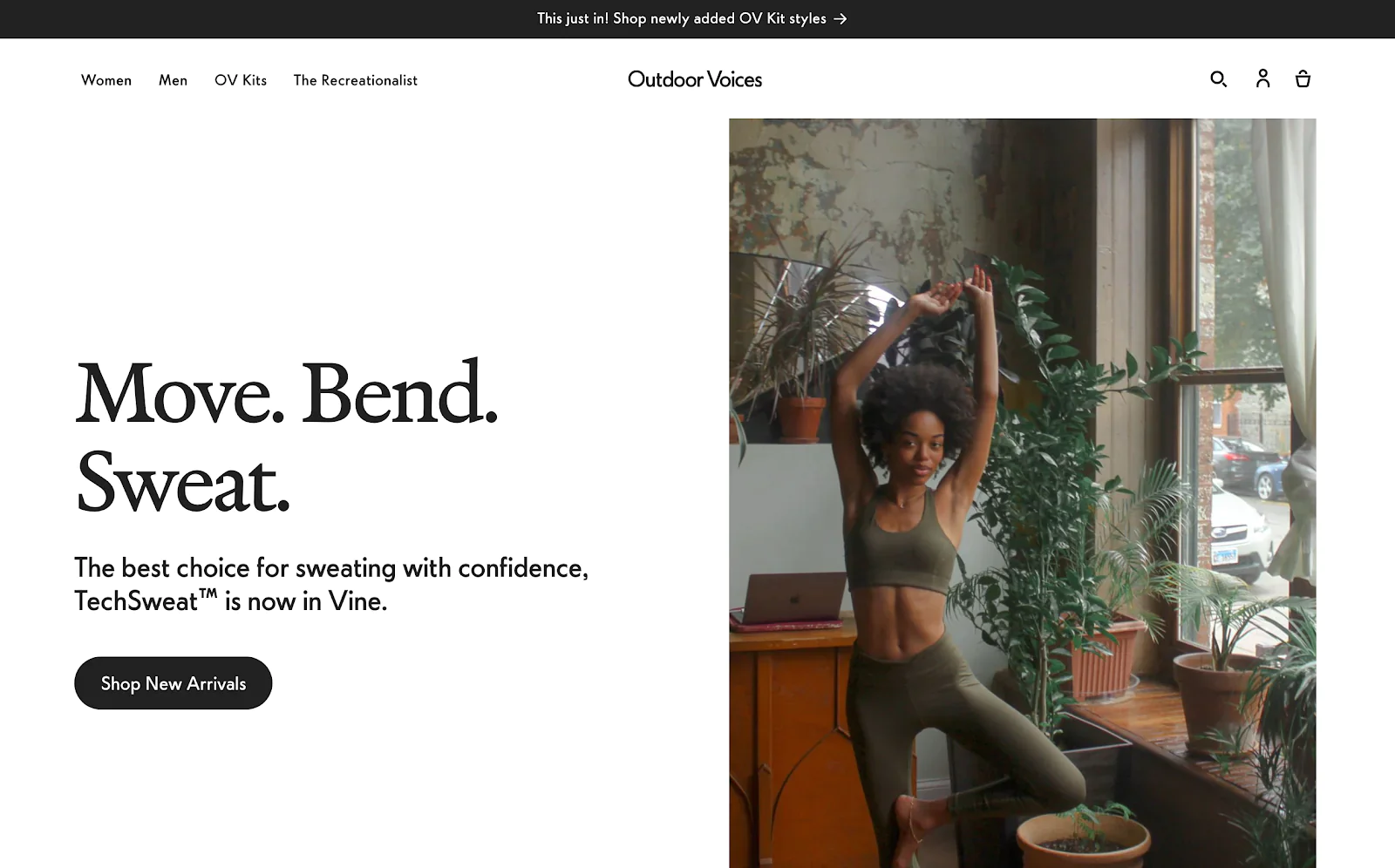
Outdoor Voices’ homepage features lifestyle images to communicate its brand aesthetic and an aspirational lifestyle. It focuses on limited fonts for a clean look and a clear visual hierarchy.

3. Focusing on responsive design for mobile and desktop
In today’s mobile-first world, it’s crucial to ensure your website offers a seamless user experience across all devices. Luckily, most ecommerce platforms like Shopify automatically create responsive websites that adapt to desktops, smartphones, and tablets. When choosing a website design, test it on different devices to ensure a smooth transactional flow for your mobile customers.

CTA Section
Ready to build a trust-inspiring and visually captivating ecommerce website that converts? If you’re in Mumbai, India and seeking a custom Shopify design and development solution, look no further! Our team of top-notch Shopify developers in Mumbai India is here to bring your ecommerce vision to life. Contact us today for a free consultation!
More Related Links
The Ultimate guide to designing e-commerce sites
About Author
 Meet Ritu, an expert writer in Shopify, ecommerce, and web development. Her articles provide insightful guidance navigating the online retail and web technology landscapes.
Meet Ritu, an expert writer in Shopify, ecommerce, and web development. Her articles provide insightful guidance navigating the online retail and web technology landscapes.